Como fazer um gif para seu blog
Seja para promover um projeto (outro blog) seu, ou para divulgar algum programa de afiliados ou alguma promoção, os Gif’s são muito interessantes (chamam a atenção do leitor) e rendem bons cliques se bem produzidos.
Fazer um Gif é fácil, você pode
Mas, ao contrário do que parece, não é necessário ser um profissional para fazer um gif simples, mas que traga retorno ao seu blog. Vou ensinar a fazer um gif simples, como esse abaixo, e que disponho na lateral direita do blog, o restante vai depender de sua criatividade e disposição para uma pesquisa rápida no Google.
Para fazer esse gif vou utilizar dois programas pagos (no final estarei dando alternativas gratuitas e link para as versões trial desses programas), o Photoshop e o Corel Draw. Primeiro abra o Corel Draw (estou utilizando a versão X4) e clique em “Novo” no menu “Arquivo”, agora vamos criar um quadrado como o que está acima, para isso pressione a tecla “F6″ e segure a tecla Ctrl (control) enquanto constrói o quadrado perfeito (o control não deixará seu “quadrado” fica retangular).
Pressione a letra “Z” para selecionar o zoom e com o mouse aumente a tela para que possa trabalhar melhor dentro do quadrado. Agora pressione “F8″ e clique com o mouse dentro do quadrado para escrever o texto. No meu exemplo vou escrever a frase “como instalar”. Repare que a frase ficou muito grande para o quadrado, mas não quero diminuir o tamanho das letras, então vou selecionar no menu lateral a ferramenta seleção (a primeira com desenho de seta) e clicar sobre a frase e depois selecione “F8″ para que entre no modo de edição e você possa dar um “enter” entre as duas palavras para que uma desça para a linha de baixo.
Agora vamos colocar a cor no quadrado. Selecione-o clicando sobre ele com a seta e escolha uma cor na paleta de cores a direita. Se quiser mudar a cor das palavras basta fazer o mesmo procedimento, selecione as letras e escolha uma cor. Salve o trabalho clicanco em Arquivo – Salvar e de um nome para o projeto, o meu ficou como banner 150×150. Esse arquivo só poderá ser salvo pelo Corel, não é ainda nosso produto final (em png). Para fazer nosso gif vamos precisar de cinco imagens, mas a maior parte do trabalho já foi feita, pois vamos aproveitar esse modelo para todas as imagens.
Salvando as imagens
Vamos salvar as imagens. Para fazer isso no Corel é necessário clicar em Arquivo – Exportar e abrirá uma caixa padrão para salvar documentos, escolha a pasta em que pretende salvar as quatro imagens (cria uma pasta somente para essas imagens, elas precisam ficar numa única pasta). Nomearei as imagens da seguinte forma banner150×1501, banner150×1502, e assim em diante, fique a vontade para utilizar seu próprio padrão. Em Salvar como tipo, escolha png e clique em “Exportar”, na caixa “converter em bitmap” na caixa onde está milimetros mude para pixels e coloque a largura em 150 (repare que a altura mudará automaticamente para o mesmo valor), em modo de cor verifique se está em cor RGB (24 bits) e clique em ok, dê ok novamente na próxima tela e pronto está salvo.
Repita os passos
Para salvar as outras imagens que vamos precisar nesse projeto modifique a figura que estamos trabalhando, mude a frase para “SOFTWARE” e repita os passos realizados para exportar a imagem anterior em png, e no nome coloque banner150×1502. Na imagem 3 mude a frase para “HARDWARE” e exporte a imagem com o nome de banner150×1503. Na imagem 4 mude a frase para “CLIQUE” e exporte a imagem com o nome de banner150×1504. Lembrando que todas devem ficar do mesmo tamanho, ou seja, 150 x 150 pixels. Na imagem 5 mude a frase para “AQUI” e exporte a imagem com o nome de banner150×1505. Agora você já pode fechar o Corel, pois não precisaremos mais dele nesse tutorial.
Próximo passo
Esse tutorial ficou maior do que eu esperava, por isso a parte de Photoshop estarei deixando para outro post que estarei postando amanhã cedo. Enquanto isso, se ainda não possui o Corel e o Photoshop faça o download da versão de testes clicando sobre o nome dos programas.
Vamos continuar a fazer o gif que iniciamos na primeira parte desse artigo. Nessa segunda parte vamos manipular as imagens criadas no Corel no Photoshop, ou melhor, no Image Ready, que vem junto com o Photoshop. Se ainda não possui os programas, faça o download das versões trial nos links que deixei na primeira parte.
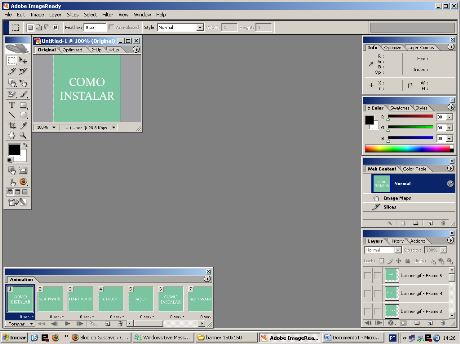
Abra o Image Ready e clique em File – Import – Folder as Frame e selecione a pasta onde salvou as figuras feitas no Corel Draw. Selecione a pasta inteira, não as figuras individuais e clique em ok. Você verá, como na imagem abaixo, que todas as imagens são importadas para o Image Ready.
Agora vamos configurar o tempo de cada frame (imagem) no momento em que o gif for visualizado. Na parte inferior esquerda do Image Ready você pode ver a caixa Animation, onde aparece todas as imagens e embaixo um O sec (significa 0 segundos), clique no símbolo de play e veja como ficaria nessa configuração.
Configurando o tempo de execução
Para o nosso exemplo clique na seta ao lado de 0 sec e coloque 2 segundos nas imagens 150×1501, 150×1502x 150×1503. Se quiser adiantar e selecionar as três imagens de uma vez basta pressionar a tecla Ctrl e clicar com o mouse nelas, depois solte a tecla Ctrl e clique com o mouse em uma das setas e o valor inserido será válido para as três imagens. Para as imagens 150×1504 e 150×1505 coloque 1 segundo. Acione o play para ver como ficou. Agora vamos salvar nossa gif. Clique em Saved Optimized As… escolha uma pasta onde salvar o gif e dê o nome que quiser, no meu caso ficou banner. Pronto, pode fechar o Image Ready, se quiser pode salvar o projeto para alterar mais tarde, como salvaria qualquer outro arquivo de seu computador.
Publicando seu gif
Bom, agora que o gif está pronto, é necessário publicá-lo no blog, assim como fiz com esse na lateral direita do blog. Você precisará colocar seu gif na web (hospedagem própria ou em algum site gratuito como o Photobucket, se você utiliza o Firefox eu recomendo esse plugin para facilitar a tarefa) e de um código html para que ele possa ser “chamado” por seu blog e aparecer para os leitores.Faça o upload de seu banner para sua hospedagem (gratuita ou própria) e vamos ao código html.

Repare que o código abaixo não tem essa quebra de linha inserida aqui. Na primeira parte do código, logo depois do
Agora vamos colocar o código html no seu blog. Se você utiliza o Blogger, abra o painel de controle, clique em Layout, Elementos da página e em adicionar um gadget, escolha html/javascript, cole o código e clique em salvar. Visualize o blog e veja como ficou. Se você utiliza o Wordpress acesse o painel de controle, clique em Design, widgets, escolha text e em edit no widget criado, cole o código e clique em change. Entre no blog e veja como ficou.
Conclusão
meu objetivo nesses dois artigos foi demonstrar que fazer um gif simples é “simples”. Agora um pouco mais de dedicação e buscas no Google e você pode fazer gifs maravilhosos e divulgar seu blog e ou promoções sem a necessidade da ajuda de outras pessoas. Como prometi, segue alguns programas gratuitos que podem substituir os programas pagos vistos aqui.
Photoshop
Corel Draw
Lembrando que coloquei na primeiro artigo o link para o download das versões trial, funcionais por 15 e 30 dias dos programas Corel Draw e Photoshop, inclusive estou utilizando a versão trial do Photoshop, já que possuo apenas o Corel Draw original.